Мы убеждены, что хороший дизайн — это не только про красоту и фирменный стиль. В первую очередь это про удобство пользователя. Интерфейс сайта должен быть простым и понятным. Если форма записи к врачу на сайте медцентра длинная и запутанная, пациент не заполнит её и не придёт на приём. Если покупатель не понимает, когда и как он получит товар из интернет-магазина, он купит его в другом месте.
Чтобы выявить такие проблемные места в интерфейсе, мы проводим UX-аудит сайта.
Что такое UX-аудит
UX-аудит сайта — это исследование с упором на пользовательский опыт. Мы смотрим, как посетители взаимодействуют с интерфейсом, что делают, куда кликают и с какими препятствиями сталкиваются на пути к целевому действию. Целевым действием может быть покупка товара, запись на консультацию, заказ обратного звонка от менеджера — что угодно, в зависимости от бизнес-задачи сайта.
Найти узкие места в интерфейсе нам помогают данные аналитики (Яндекс.Метрика и Google Analytics), инструменты для отслеживания активности посетителей на сайте (вебвизор, карта кликов и др.) и собственная экспертиза нашей команды дизайнеров.
Например, на одном из проектов вебвизор помог нам отловить проблему с потерей корзины на мобильных устройствах:

При при прокрутке страницы вниз верхний блок с кнопкой «Корзина», уходил за пределы экрана. Пользователи добавляли товар в корзину, но не знали, как им перейти к ней.
Когда нужен UX-аудит
В том или ином объеме мы проводим UX-аудит на всех дизайн-проектах. На небольшом сайте с неподключенными метриками можно ограничиться визуальным аудитом. Масштабные порталы (крупные интернет-магазины, онлайн-сервисы, личные кабинеты и т.д.) требуют масштабных исследований — с созданием персонажей и сценариев, подробным анализом всех страниц сайта и проверкой гипотез на прототипах.
Объем и длительность UX-исследований зависят от того, с каким проектом и задачей пришел клиент. Но, абстрагируясь от конкретных сайтов и проблем, я бы выделил пять показаний к проведению аудита на сайте:
У сайта хороший трафик, но низкая конверсия. Метрики говорят, что сайт посещают довольно много людей, но единицы совершают целевое действие.
Интерфейсные лабиринты. На сайте сложно ориентироваться — и менеджерам, и посетителям.
Дорогие лиды. В рекламу вкладываются деньги, и пользователи переходят по объявлениям, но целевое действие не совершают.
Высокий показатель отказов. Пользователи не задерживаются на сайте, закрывают его после беглого просмотра.
Есть желание развивать сайт, но нет понимания, с чего начать. Клиенту не понятно, какие именно улучшения будут полезны пользователям.
Как мы проводим UX-аудит
У нашей дизайн-команды на UX-аудит сайта уходит от двух недель. За это время мы изучаем бизнес-процессы клиента и его целевую аудиторию, анализируем решения конкурентов и препарируем сайт.

Условно процесс UX-аудита можно разделить на несколько этапов:
Погружение. Проводим интервью с клиентом, стараемся максимально изучить его бизнес, внутренние процессы, цели и проблемы.
Аналитика. Изучаем целевую аудиторию сайта, бизнес-нишу. Смотрим, как представлены в сети конкуренты. Изучаем метрики и фиксируем исходные данные сайта — посещаемость, конверсию и т.д.
Аудит. Влезаем в шкуру посетителя и проходимся по сайту до целевого действия. Отмечаем все сложности, которые возникают у нас на пути. Изучаем данные вебвизора, карты кликов и других инструментов для отслеживания активности на сайте, чтобы подтвердить наши гипотезы о препятствиях и отследить другие интерфейсные проблемы.
Отчёт. Фиксируем все найденные нами проблемы интерфейса и прописываем рекомендации по их устранению.
Что клиент получает в итоге
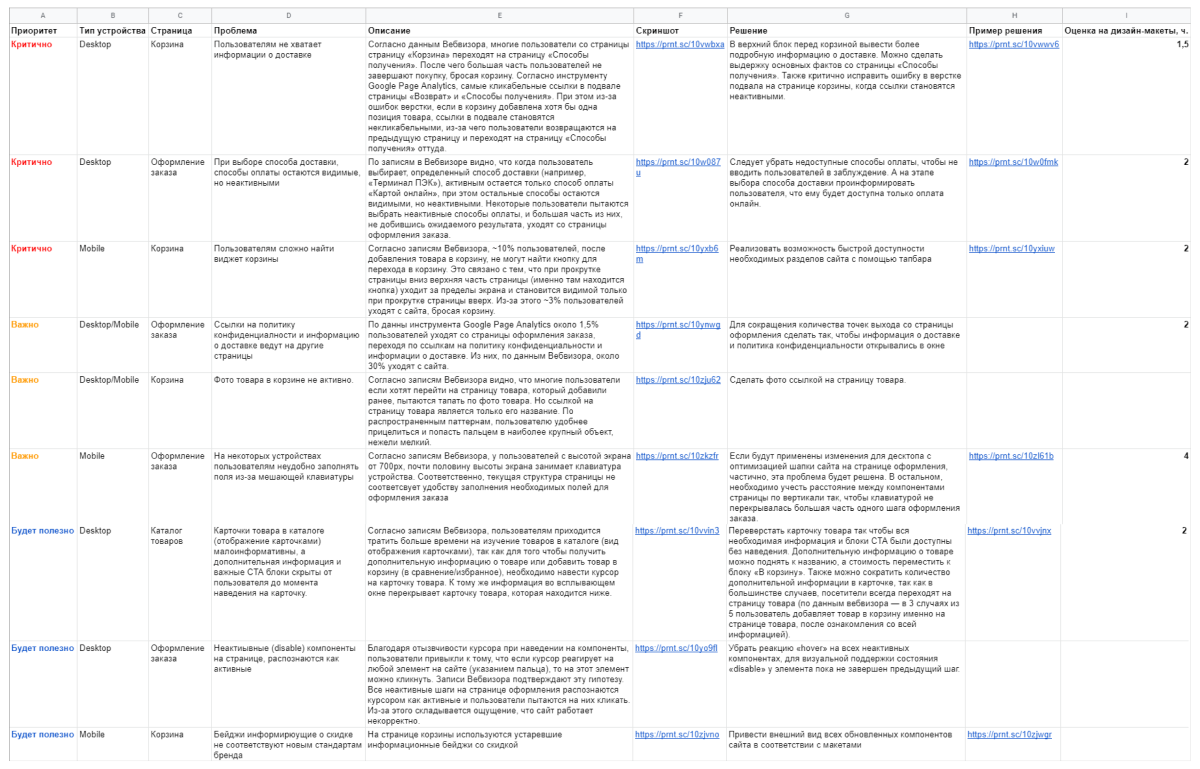
После того, как мы закончим UX-аудит, клиент получит руководство к действиям по улучшению сайта в виде отчёта. Это документ в PDF или в Google Sheets. В нём мы:
- подробно описываем, как проводили конкретно этот аудит, чтобы клиент понимал, какая работа была проделана и на чём базируются представленные в отчете результаты;
- перечисляем все обнаруженные интерфейсные проблемы на ключевых страницах;
- визуализируем их: прикрепляем скриншоты, видео или анимированные изображения, на которых видно, в чем проблема;
- предлагаем способы решения этих проблем, опираясь на собственную экспертизу, лучшие практики и позитивный опыт конкурентов.
Чтобы клиент понимал, на какие интерфейсные проблемы стоит обратить внимание в первую очередь, мы ранжируем их по степени критичности.
Красный маркер — максимальный приоритет. Это серьезные препятствия на пути к целевому действию, которые нужно устранить как можно скорее.
Желтый маркер — проблемы среднего приоритета. Их можно устранять во вторую очередь.
Синий маркер — низкий приоритет. «Синие» проблемы не оказывают серьезного негативного воздействия на пользовательский опыт. Если их устранить, сайт станет еще лучше, чем был.

Что дальше
Обычно, после завершения UX-аудита сайта наши отношения с клиентом развиваются по одному из следующих сценариев:
Мы поэтапно улучшаем интерфейс. Дизайн сайта при этом кардинально не меняется. Наша команда точечно работает с отдельными страницами — устраняет недостатки, упрощает интерфейс, делает его удобным и понятным.
Мы проводим полный редизайн сайта. Если точечно проблемы решить не получится, мы разрабатываем новый дизайн. Цель — создать интерфейс, который помогает целевой аудитории удовлетворить свои потребности быстро и удобно.
Клиент сам устраняет недостатки. Мы предоставляем клиенту готовый план действий по улучшению UX сайта. А что с ним делать дальше — решать клиенту. Он может постепенно устранять недостатки силами собственного дизайн-отдела, обратиться к другому подрядчику. Или выбрать первые два пути и продолжить работать с нами :)
Рассказал: Алексей Пилишков
Записала и отредактировала: Марина Медведева
Фото в заголовке: Jexo on Unsplash
Что почитать еще:
Трафик и конверсия: что это за показатели и как с их помощью повысить выручку с сайта




