Хочу рассказать немного про мой опыт работы с Canvas. Нюансов много, но я бы хотел остановиться на подготовительных моментах. В проекте, над которым я в настоящий момент работаю, потребовалось создать картинку, которая является результатом выбора пользователем нескольких опций. Для этого я использовал Paper.js — библиотеку для работы с Canvas-графикой.

В таких проектах удобно разрабатывать Canvas-функциональность отдельно от основного проекта, для которого эта часть предназначена. Это позволит не дожидаться готовности серверной части, а на какой-то стадии готовности просто встроить ваш компонент. У меня это был просто HTML-проект. Его можно было даже в репозиторий добавить. С какого-то момента все исправления я стал вносить уже в общий проект.
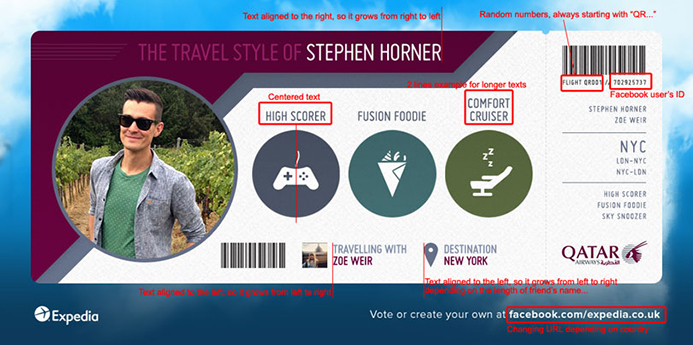
Требуйте четких инструкций и разъяснений по дизайну. В моём случае после долгой переписки появился конкретный styleguide для моего компонента, который во многом облегчил реализацию.

Нужно сразу согласовать с дизайнерами точные размеры всех готовых картинок. Я, к примеру, до последнего не знал, что облака на заднем плане будут включаться в готовую картинку или что для facebook-шаринга нужны картинки больше, чем 810 px. В общем, всё, в чём вы сомневаетесь, нужно уточнять и переуточнять, даже если уже сделали это в начале проекта.
Ассеты: для правильного отображения шрифтов и картинок, используемых в Canvas, все они должны быть загружены к моменту инициализации Canvas.
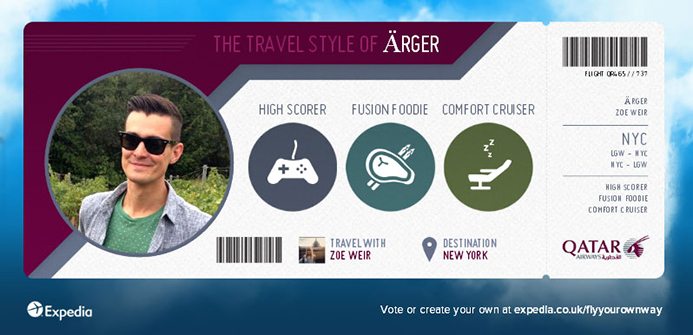
Шрифты: если сайт будет портирован на несколько языков, заранее проверьте, что шрифт содержит специфические языковые глифы (например немецкие умляуты), иначе получится так:

Для отслеживания момента загрузки шрифтов я использовал Web Font Loader. Здесь все достаточно просто:
- создаем fonts.css, куда добавляем все шрифты, которые нужно загрузить;
- подключаем font loade;
- вызываем собственно загрузчик;
Картинки тоже должны быть загружены, иначе на Canvas они не появятся. Делаем это достаточно просто: создаем скрытый Div и кладем туда все картинки. Затем с помощью ImagesLoaded проверяем, все ли картинки загрузились и если да, то стартуем ImagesLoaded.
В следующий раз постараюсь рассказать непосредственно про сам проект и в большей степени про Paper.js.
