Что такое Headless CMS?
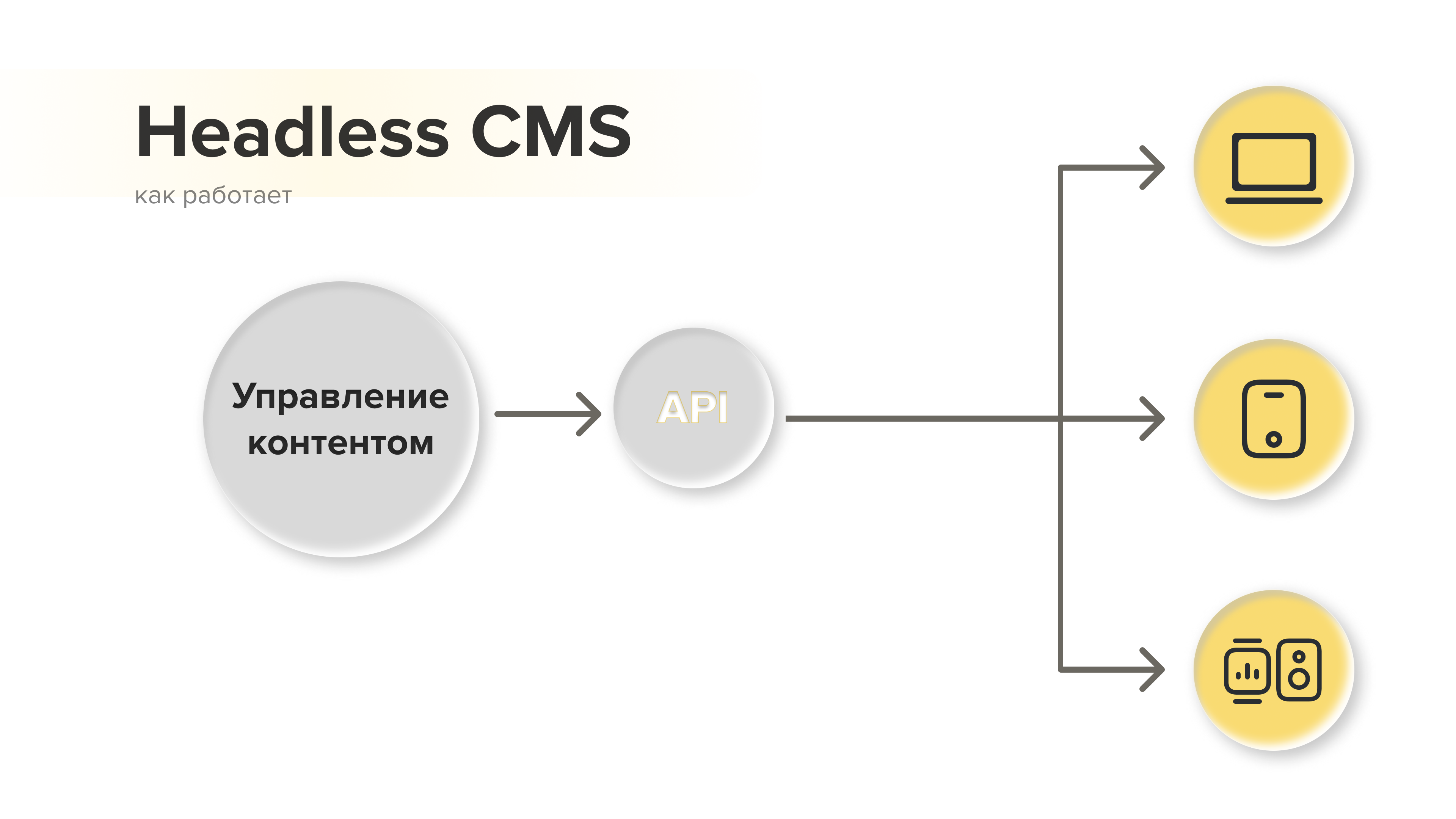
Headless CMS – это гибкая система управления контентом с удобным интерфейсом редактирования. Headless CMS позволяет отображать контент омниканально через API. Например, на сайте, в мобильном приложении, емейл рассылке и голосовом помощнике.

От стандартных CMS Headless отличается тем, что работает с разными типами фронтендов и любыми типами интерфейсов и устройств. Так получаем единый источник «правды» и не занимаемся переносом контента между разными системами.
В Headless CMS мы создаем только интерфейс для редактирования контента. Система по умолчанию ориентирована на хорошо структурированный контент, поэтому в результате получаем удобные для восприятия форматы на любых типах устройств.

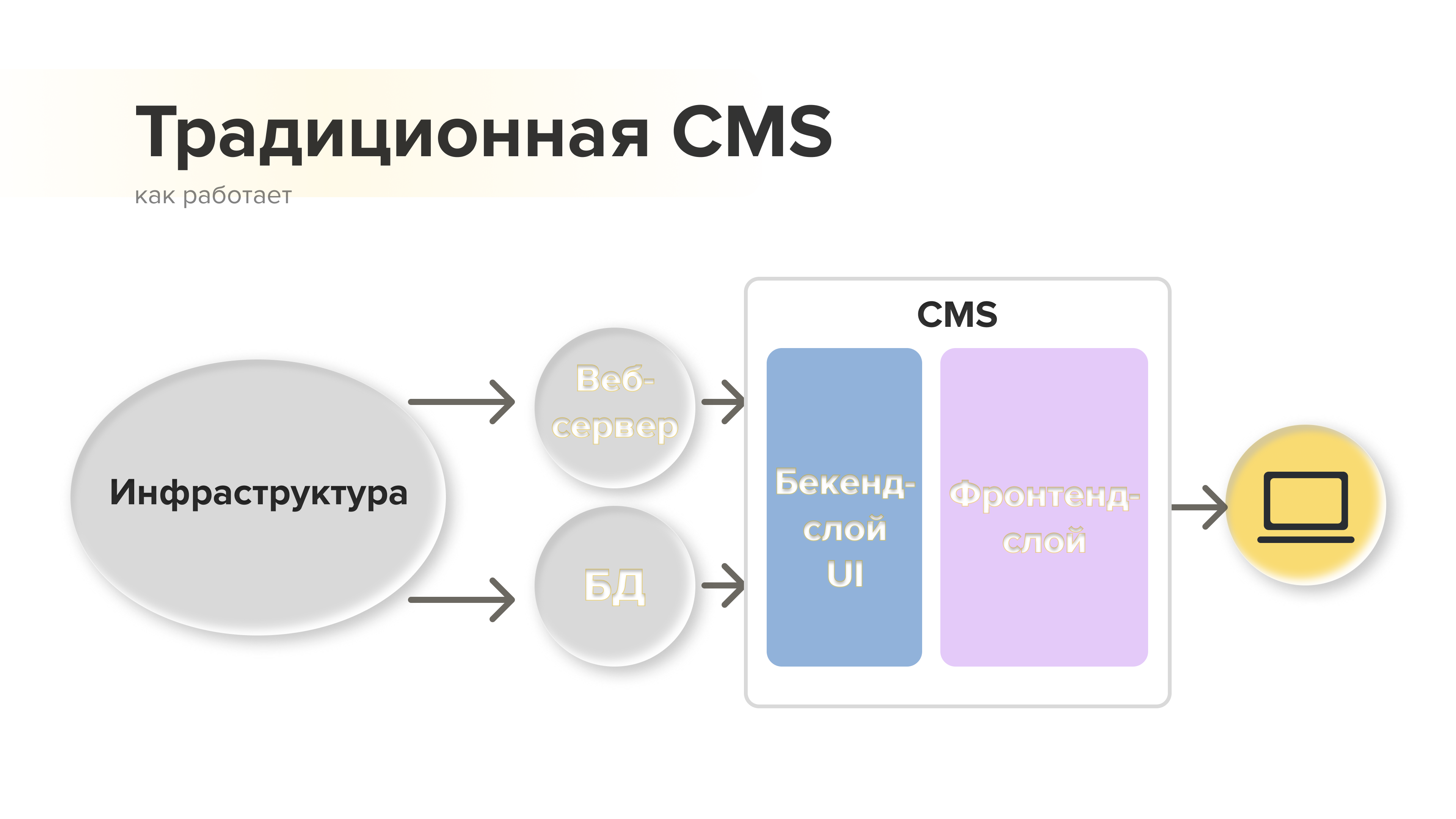
В традиционной CMS мы редактируем контент, который потом отображается только на сайте. Чтобы отобразить его где‑то ещё – например, в мобильном приложении – нужно попросить разработчиков сделать дополнительную автоматическую процедуру экспорта данных или написать дополнительный API. Часто оказывается, что формат, в котором структурированы данные, недоступен для легкого переиспользования. Проще будет написать все заново или перенести руками.

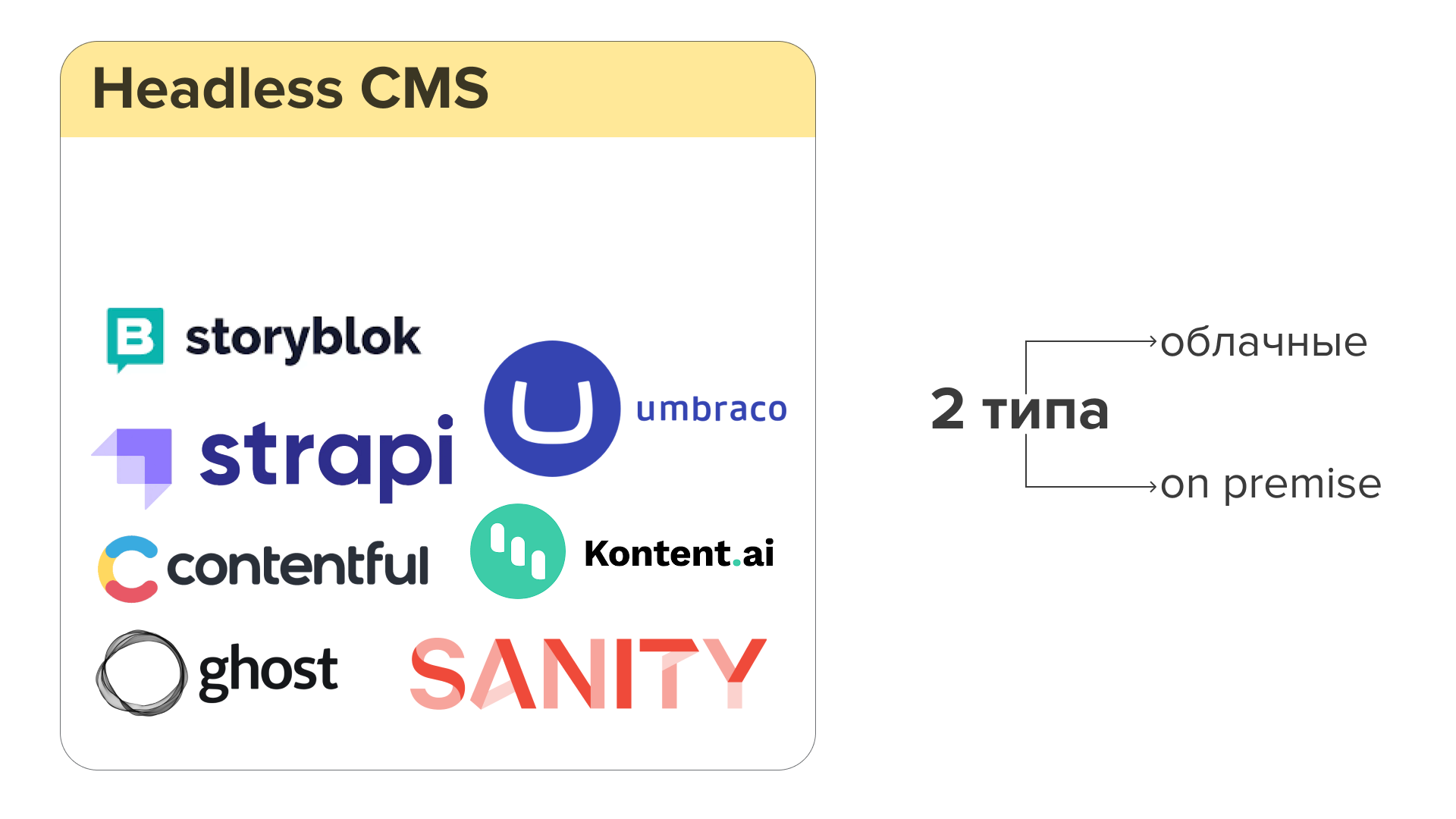
Headless CMS бывают облачные и on premise – те, которые можно поставить на свою инфраструктуру (сервера и БД). Если CMS облачная, получаем масштабируемую систему для редактирования и выдачи контента – не нужно заниматься поддержкой и администрированием ее инфраструктуры. Это очень удобно.
On premise CMS подойдет, если по каким‑то причинам не хочется или нельзя использовать облако — например, из‑за внутренней политики хранения данных в организации.
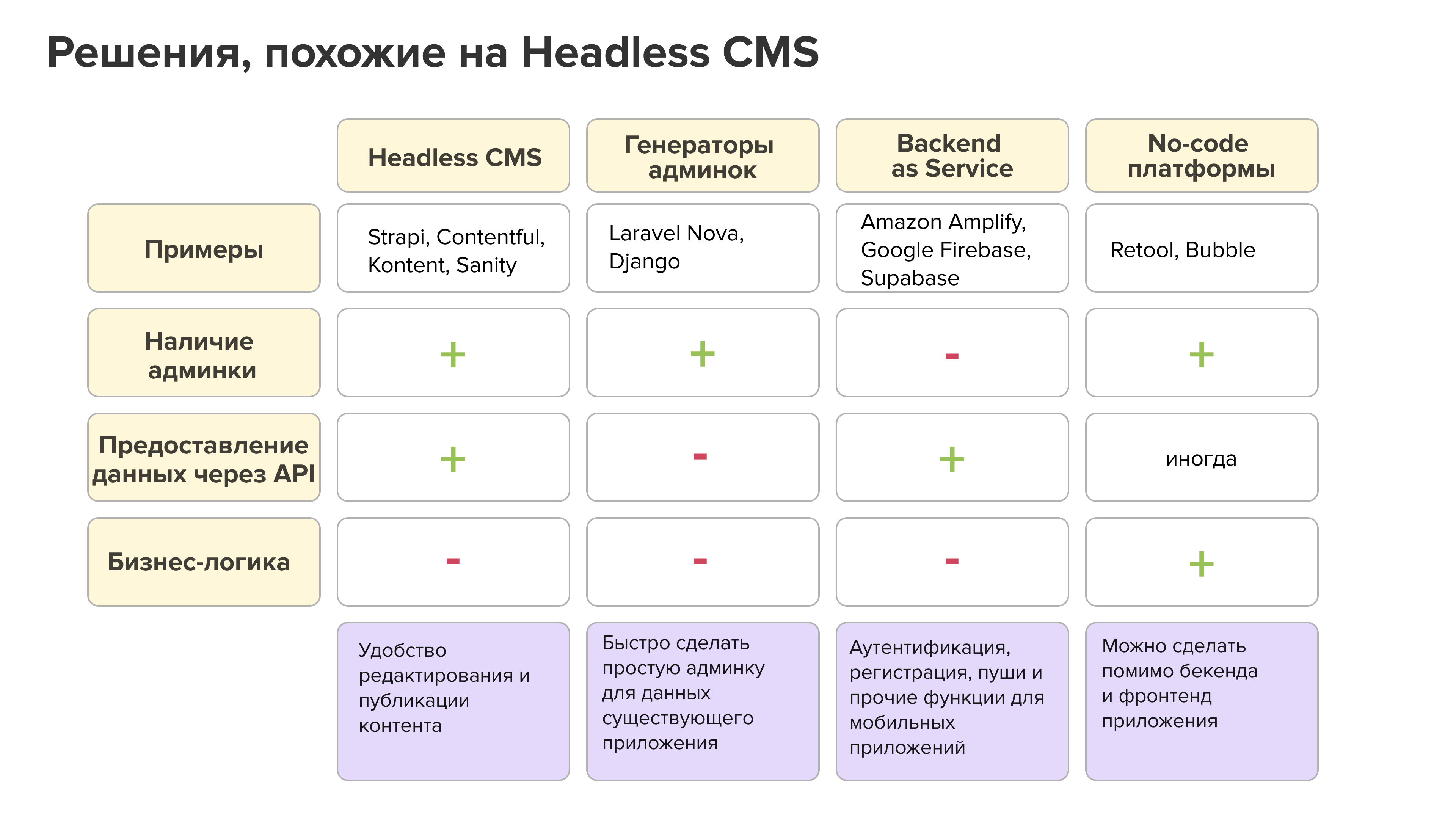
Похожие на Headless CMS решения

Первое и наиболее близкое к Headless CMS – генераторы админок для различных языков программирования и платформ разработки. Например, для Python есть Django, а на языке PHP есть Laravel Nova. Они подойдут для случая, когда вы уже разрабатываете приложение на этом языке, и нужно быстро добавить возможность администрирования для отдельных частей. Они не такие удобные для редактора, как Headless CMS.
Второе – Backend-as-service. Например, Firebase, Supabase ли Amazon Amplify – они обычно используются для мобильной разработки, чтобы не писать отдельно бэкенд, а брать платформу. Они выдают API для типовых операций: сохранение и управление данными пользователей, логина, регистрации и отправки push-уведомлений, но не дают интерфейса для администрирования.
Backend-as-service подойдет, например, если мы делаем приложение для ведения задач (to‑do лист) и хотим, чтобы пользователи могли регистрироваться и синхронизировать свои задачи на разных девайсах. То есть для сервиса не требуется какой‑то сложный интерфейс администратора, ведь все данные создают сами пользователи.
Третье – это полноценные no-code/low-code платформы для создания приложений. В них можно визуально создавать админки, веб-, и мобильные приложения. Некоторые такие платформы (например, Retool) похожи на Headless CMS тем, что позволяют создать произвольный интерфейс админки и отдавать данные через API для других потребителей.
Создаем свой сервис: варианты реализации
Представим, что у нас есть идея для стартапа. Пусть это будет сервис для изучения иностранных языков.

Нам нужно реализовать landing page с основной информацией о нашем сервисе, где будет публиковаться и изменяться контент, помогающий продавать наш продукт.
Сервис будет работать в виде мобильного приложения на iOS и Android.
Кроме того, в самом сервисе нужно будет сделать уроки, которые будут постоянно добавляться и меняться, реализовать возможность выполнения домашних заданий, отслеживать активность учеников. Все это должно быть на разных языках – проект у нас международный. У каждого пользователя сервиса в базе данных будет сохраняться прогресс изучения, уровень доступа и прочие важные параметры
Традиционный путь
Можно создавать сервис с нуля. И тогда мы все пишем сами: нанимаем мобильных разработчиков, бекенд разработчиков для создания платформы, фронтенд разработчиков для создания интерфейса администратора, тестировщиков для проверки всего этого. Но прежде нужно также нанять UX дизайнера, который спроектирует удобный интерфейс для админки, ведь разработчикам иначе будет не очень понятно, как все должно выглядеть и работать.
Когда подойдет время запуска, потребуется арендовать сервера и нанять администратора, который настроит сервера и базы данных, займется их поддержкой и обновлением.
Такой подход получится довольно долгим и дорогим, учитывая, что пользователям нужно только мобильное приложение, а все остальное – по сути инфраструктура для него.
Путь с Headless
Мобильных разработчиков все еще придется нанять, ведь наш основной продукт – приложение. Остальной процесс будет другим: ускоряем time-to-market.

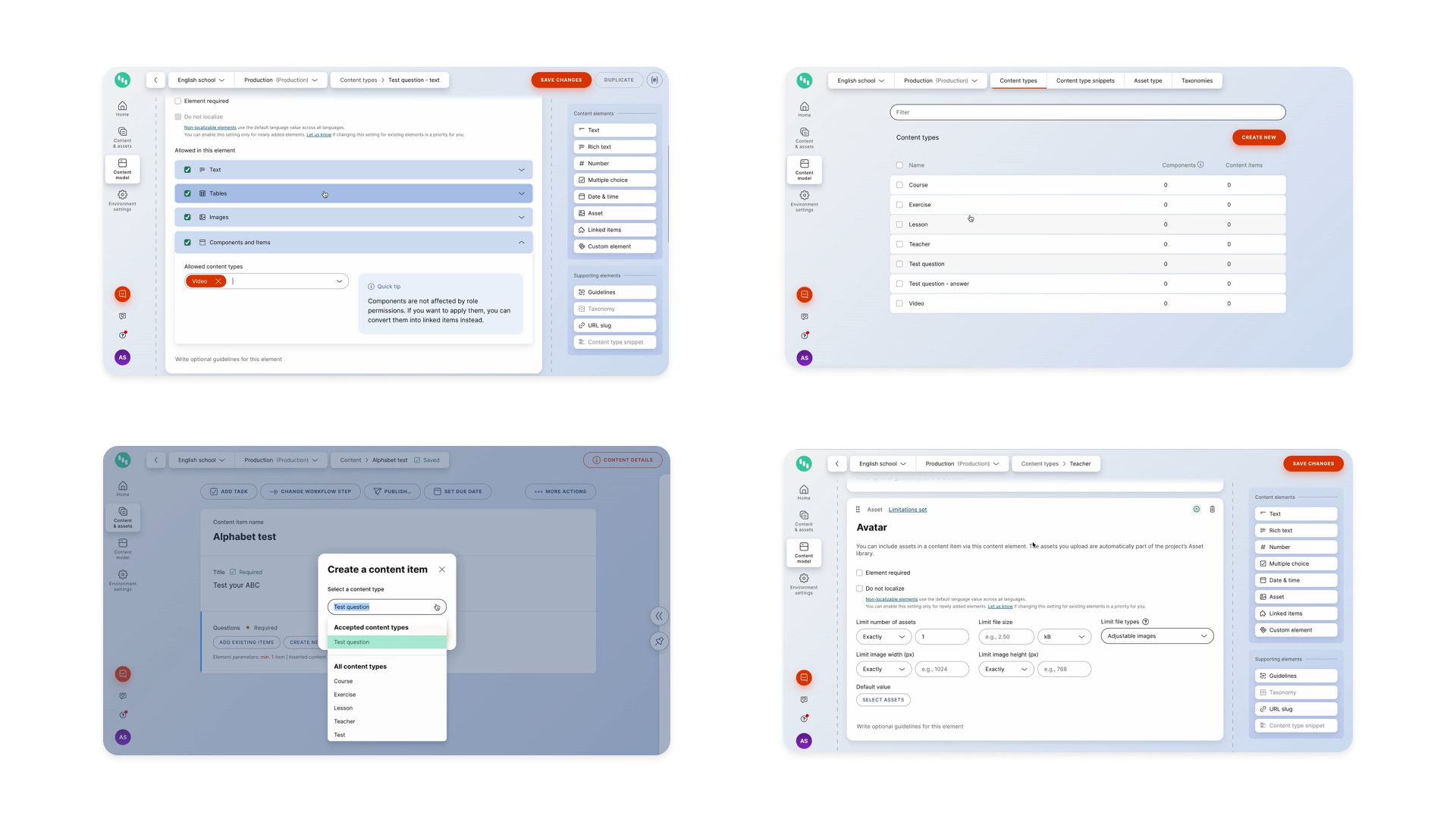
Нужно будет зарегистрироваться на Headless платформе, спроектировать структуру нашего контента — уроков, домашних заданий, данных пользователей, landing страницы на сайте.
Все – API готово – мобильные разработчики могут его использовать, чтобы получать данные уроков и заданий, редакторы-учителя могут эти уроки создавать, переводчики – переводить тексты на другие языки в удобной админке.
Понадобится нанять дизайнера, чтобы оформить лендинг, и фронтенд разработчика, чтобы он этот лендинг запрограммировал.
Про временные разницы. Собрать структуру контента и админку для такого продукта получается быстро. У меня это заняло это 1.5 часа.
В случае с полной разработкой без применения Headless, процесс может растянуться на месяцы работы бекенд- и фронтенд-разработчиков.
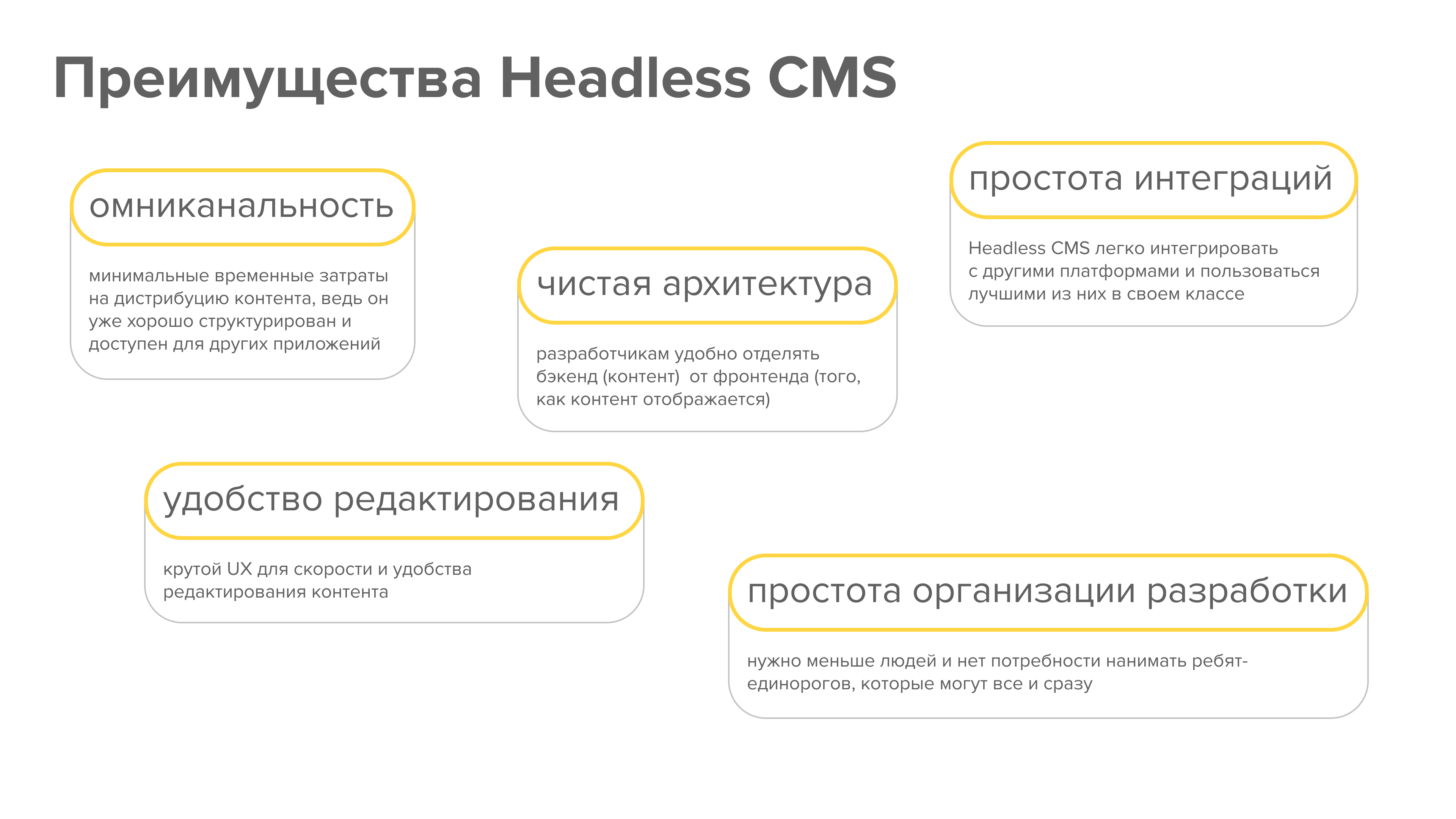
Преимущества Headless CMS
Про ускорение time to market поговорили, теперь – о других преимуществах.
Та самая омниканальность. Представим, что для привлечения новых пользователей мы хотим добавить на сайт открытые уроки, а чтобы сохранить текущих пользователей – рассылать домашку по емейлу. С Headless это потребует минимального количества времени, так как весь контент уже хорошо структурирован и доступен для других приложений.
Для разработчиков — более чистая архитектура за счет разделения ответственности в частях. Разработчикам удобно отделять бэкенд (контент) от фронтенда (того, как контент отображается). Можно сконцентрироваться на своей части и не вникать в другие части продукта.

Для руководителей плюс организационный: нужно меньше людей и нет потребности нанимать ребят-единорогов, которые могут все и сразу. Когда продукту нужно сделать MVP, обычно нанимают суперфуллстека, который разрабатывает все: бекенд, фронтенд, мобилку. Такие ребята есть, но их тяжело найти, и чем больше растет проект, тем тяжелее его поддерживать. А если использовать хэдлесс, всезнающего человека искать не нужно. Чтобы сделать сайт на headless, достаточно компетентного фронтенд разработчика со знанием CSS/JS.
Headless CMS легко можно интегрировать с другими платформами и пользоваться лучшими из них в своем классе. Например, когда мы разрабатывали ecommerce проект на headless CMS, часть проекта, включающая каталог и продажи использовала Shopify – ведущую ecommerce платформу с удобными интерфейсом. В итоге наш заказчик получил лучший интерфейс для управления контентом и лучший интерфейс для обработки заказов и управления каталогом.
И финальное – удобство редактирования контента. Многие headless CMS (например, Ghost или Kontent.ai) предоставляют крутой UX для скорости и удобства редактирования — хорошо подходит для онлайн-медиа или если вы пишете и публикуете много статей и делаете визуал.
Для чего не подойдет Headless CMS
Во-первых, для реализации сложных бизнес-процессов, воркфлоу и интерфейса за рамками публикации контента. Headless CMS хорошо реализуют сценарии создания и редактирования контента, его публикации (а еще утверждения и перевода), различные права доступа к разному типу контента. Но они не помогут сделать, например, свою CRM систему заточенную под ваш бизнес. Для такой задачи лучше посмотреть в сторону no-code платформ или пойти по традиционному пути, и сделать большую самописную систему, если пророчите проекту большое развитие.
Headless CMS не подойдут для хранения и управления огромными массивами данных. Например, у нас был проект, где в headless CMS был архив из 600+ тысяч статей — это реально. Но не стоит рассматривать headless CMS, как замену обычной базе данных и пытаться хранить там какие‑то транзакции пользователей или что-то, что очень часто обновляется — например, биржевые котировки.
Риски Headless CMS
Главный — вы зависите от вендора CMS, и того, как он будет развивать продукт. Это особенно актуально для облачных CMS: могут поменять интерфейс и сделать его перегруженным и неудобным, поменять тарифы, или вообще закрыться.
Как защищаться от этого риска? Поскольку все ваши данные предоставляются через API, вы в любое время можете их выгрузить в структурированном виде и сохранить в надежном месте. Также можно настроить регулярные бекапы данных, если беспокоитесь за сохранность.
Этот же способ помогает ответить на вопрос: «А что, если мне в будущем станет недостаточно возможностей CMS, и я захочу перейти на свою платформу?». Можно разработать свою платформу, перенести структурированные данные из API в нее и даже сохранить структуру API! То есть не придется переделывать приложения, которые использовали контент.
Защитится от изменений в функциональности продукта можно, используя не облачные, а on premise платформы. Однако и тут будут свои минусы — нужно будет самостоятельно поддерживать инфраструктуру для них. Также есть платформы Strapi, Ghost и Umbraco, которые позволяют начать работать на облачной версии, но при желании переехать на open source версию, которую можно будет развернуть на своей инфраструктуре.
Полезные ссылки
Подробнее ознакомиться с изобилием различных CMS поможет этот список. В нем можно настроить фильтрацию по типу CMS и типу ее доступности. Внутри – описание каждой CMS с примерами интерфейсов и оценкой.
Есть и другой список, но уже с более детальной фильтрацией: по бизнес-сегментам, рейтингу, доступным языкам, ценам и функциям.



