Декомпозиция фич и их приоритезация — это обязательные этапы проектирования продукта. USM – инструмент, который нам в этом помогает. С ним получается работать над продуктом, опираясь на реальные потребности пользователей и цели бизнеса. Как итог – строим разработку так, чтобы каждая функция, которую создает команда, приносила максимальную пользу.
Возможно, вся эта работа покажется простой и быстрой, но чтобы создать продукт, нужный бизнесу и клиентам, имеет смысл выстроить систему и подход, универсальные с точки зрения применения и гибкие с точки зрения адаптации под конкретный запрос.
User Story Mapping — это метод, который помогает организовать задачи разработки продукта в виде карты, основанной на сценариях пользователей. В отличие от традиционного списка задач, USM описывает фичи с точки зрения ценности для пользователя, а не на уровне технической реализации. Поэтому команде проще отсюда понять, какие действия пользователь выполняет, и как каждая функция продукта поддерживает эти действия. Так получается сосредоточиться на создании полезной функциональности.
Из чего получается User Story Mapping
- Роли пользователей — это конкретные группы пользователей, которые взаимодействуют с продуктом.
- Истории пользователей (User Stories) — это краткие описания того, что пользователь хочет достичь с помощью продукта. Например: «Как тренер, я хочу создавать тренировочные планы, чтобы эффективно отслеживать прогресс моих клиентов».
- Карточки задач — конкретные задачи, которые нужны для выполнения пользовательских историй. Эти задачи помогают команде понять, что именно нужно разработать, и как это связано с потребностями пользователей.
Проблемы классического подхода к планированию
Многие всё ещё используют техническое задание (ТЗ) в качестве основы для планирования продукта. Мы в таком подходе видим парочку проблем:
- Сложность для клиента. Техническое задание часто превращается в сложный и непонятный документ, который сложно интерпретировать. Там появляется огромное множество описанных мелочей и деталей, которые отвлекают от фокуса на самом важном – что за продукт мы делаем и зачем.
- Узконаправленное видение у команды. Разработчики часто погружены в технические детали и упускают из виду общую картину продукта и потребности пользователей.
Вместо составления спецификаций и ТЗ мы делаем информативную и комплексную документацию. Ее мы составляем в ходе тщательного анализа запроса заказчика и описываем продукт так, чтобы было понятно и бизнесу, и разработке.
Для того чтобы оценить проект и создать дорожную карту, мы используем эту документацию. Она помогает понять, как система будет использоваться людьми, и сформировать видение ее будущего развития.
Формируем USM шаг за шагом
Давайте для начала верхнеуровнево зафиксируем, как получается целостная USM для продукта, и из чего она состоит.
Начинаем с того, что определяем роли пользователей в продукте и описываем, что каждая роль может делать: какие разделы доступны, какие действия можно выполнить, и как взаимодействовать с элементами системы.
Это помогает команде понять, какие задачи необходимо решить для каждого типа пользователей, и как продукт будет поддерживать их работу.
- Определение ролей пользователей. Важно понимать, кто ваши конечные пользователи. Например, в системе управления футбольной лигой это могут быть тренеры, администраторы и менеджеры лиги. Каждая роль должна быть описана максимально конкретно.
- Создание сценариев взаимодействия. Описываем пошагово, как каждый пользователь будет использовать продукт. Например, тренер может создавать тренировочные планы, следить за прогрессом игроков и корректировать их тренировки, в зависимости от целей.
- Создание карточек задач. Разбиваем каждый сценарий на задачи, которые описываем в карточках – каждую по отдельности. Их соединяем с пользовательскими ролями.
Так у нас получается наглядная карта функциональности системы.

На этом этапе мы не разделяем продукт на версии, чтобы сохранить ясность как для разработчиков, так и для бизнеса. Разработчики видят четкие задачи, а бизнес понимает, что получит в итоге и как это повлияет на успешность продукта.
Пример из проекта
Покажем, как все это работает. Возьмем карточки из проектирования продукта для одного из наших проектов – Freedom Football Manager. Это сервис для управления футбольной лигой Казахстана.

Пользовательская роль: главный тренер.
Функциональные блоки: аккаунт, команда, тренировки.
Сценарии: авторизация, выбор команды, управление тренерами, управление игроками, управление инфраструктурой, мои тренировки, база тренировок, создание тренировки, редактирование тренировки, удаление тренировки.
Однако, такая стройная карта не появляется сама собой. Чтобы сделать ее действительно отражающей функциональность достаточно полно, в соответствии с целями продукта и без излишеств детализации, нужно пройти пару «подготовительных» этапов, сформировать карту влияний и описать фичи в документации.
Связь «Карта влияний→Документация→USM»
Показываем все на том же примере – сервисе для управления футбольной лигой Казахстана. Возьмем функциональность создания тренировок в системе.
Сначала делаем карту влияний. Формируем цель продукта и метрики успеха в нем: затем выделяем пользовательскую роль – тренера команды – и описываем, что ему хочется делать лучше с помощью сервиса.

Далее формируем гипотезы относительно функционирования сервиса, которые одновременно будут и работать на цель продукта, и будут закрывать боли нашего пользователя. Исходя из этих гипотез, выводим функциональные блоки сервиса, которые в дальнейшем отразим в документации и реализуем.

Теперь эти схемки нужно преобразовать в блоки документации. Покажем, как это будет выглядеть для первой схемы, в которой отражена функциональность создания тренировок.

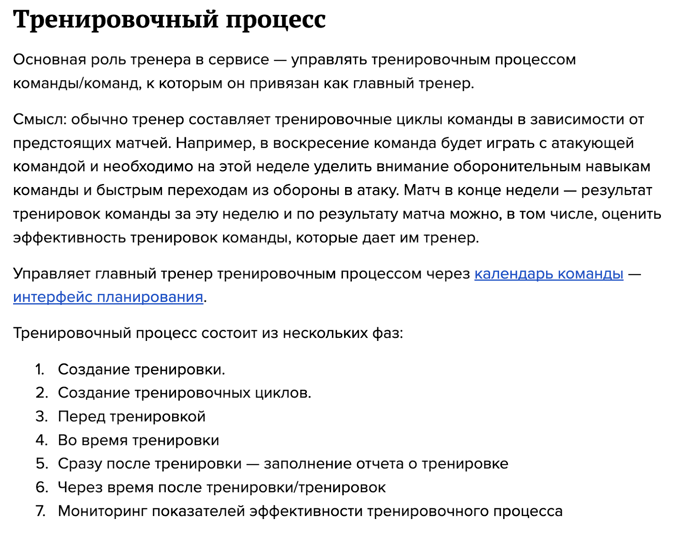
Тут стоит отметить, что в документации таким описанием мы, конечно, не ограничимся. Каждую из семи фаз тренировочного процесса мы отдельно опишем и сформулируем до предельной понятности. Делаем это так, чтобы после просмотра документа разработчики понимали, как реализовывать описанную функциональность, а заказчику было ясно, как все будет работать и влиять на основную цель продукта.
Теперь у нас есть необходимый набор артефактов, чтобы сделать USM не ориентировочной и примерной, а отражающей ровно те функции сервиса, которые нам необходимы на текущем этапе. Текущий этап здесь – это, например, период разработки первой (или очередной) версии системы, которая может быть по-своему функционально ограничена, но все равно должна работать на определенную цель.

Приоритизация USM: не растягиваем фазу проектирования бесконечной детализацией
Всегда нужно в чем‑то себя ограничивать, проектируя функциональность сервиса. Создавая продукт с нуля, как в нашем примере, легко напихать сходу миллион возможностей, и, если не разделить их на версии, никогда не дойти до релиза. «Резать» нужно в двух направлениях: в количестве фич и их детализации по ходу проектирования.
Карта влияний, которую мы упомянули выше, связывает задачи с целями бизнеса, чтобы понять, какое влияние каждая функция оказывает на достижение этих целей. Она и служит своеобразным ограничителем, который помогает не переборщить с количеством фич в рамках определенной версии продукта.
7 шагов от идеи продукта до запуска
Гайд
Гайд из 7 шагов, с которыми путь от идеи до запуска становится яснее. Чёткая последовательность, понятные объяснения, рабочие шаблоны. То, что мы сами кладём в рюкзак перед стартом
получить гайдВернемся к нашему примеру с футбольным менеджером. Вот хороший сценарий: «я создаю тренировку». Другой хороший сценарий: «я заполняю данные тренировки». Здесь бизнес понимает, что тренер может создать тренировку и загрузить ее нужными параметрами. Если начинаем раскладывать и дробить дальше, можем получить что‑то вроде «я заполняю название тренировки», «я заполняю дату тренировки», «я заполняю учебную программу тренировки» – это уже примеры плохих сценариев, просто не имеющие смысла.
Нужно приоритезировать сценарии, работая совместно с бизнесом и опираясь на методику карты влияний. Мы определяем цели продукта, рассматриваем идеи и гипотезы, а затем распределяем их по приоритету, поскольку невозможно охватить все сразу.
Когда USM согласован с бизнесом, он передается разработчикам для оценки трудозатрат. Затем вся информация преобразуется в таблицы, и создается дорожная карта, которая разбивается на спринты и конкретные задачи для команды. Таким образом, с самого начала работы над продуктом обеспечивается синхронность действий между бизнесом и предполагаемыми пользователями.







